1. 安装依赖:
cnpm install --save-dev url-loader image-webpack-loader html-loader
2. webpack.config.js规则的配置
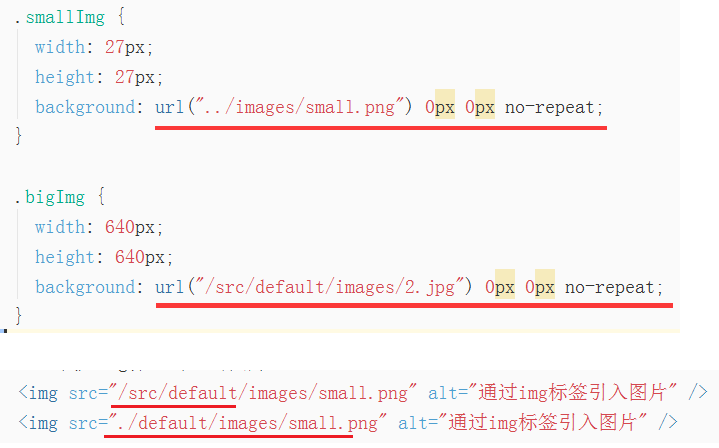
/* * url-loader:主要是图片处理和Base64编码(base64就是一串加密的字符串,而且base64编码过的图片是没有http请求的) * image-webpack-loader:主要是压缩图片 * */ { test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, use: [ { loader: "url-loader", options: { name: "[name]-[hash:5].min.[ext]", limit: 8192, // size <= 8KB publicPath: "../images", outputPath: "./images" } }, { loader: 'image-webpack-loader', options: { bypassOnDebug: true } } ] }, //主要是处理html中的img标签的loader { test: /\.html$/, use: [{ loader: 'html-loader', options: { minimize: true } }], } 3. 相关css文件和html文件

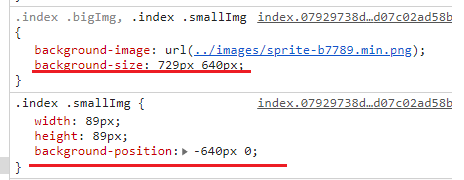
4. 合成雪碧图:雪碧图是为了减少网络请求,所以被处理雪碧图的图片多为各式各样的 logo 或者大小相等的小图片。而对于大图片,还是不推荐使用雪碧图。
4.1 安装依赖
//postcss-loader和postcss-sprites则用来合成雪碧图,减少网络请求cnpm install --save-dev postcss-loader postcss-sprites
4.2 配置webpack.config.js文件
//配置雪碧图let spritesConfig = { spritePath: "./dist/images"}; 结合postcss-loader配置postcss-sprites
// 编译css scss sass文件 { test: /\.(sa|sc|c)ss$/, /* * 从右向左编译 * style-loader:将 JS 字符串生成为 style 节点 * css-loader:将 CSS 转化成 CommonJS 模块 * sass-loader:// 将 Sass 编译成 CSS * use: ['style-loader', 'css-loader', "postcss-loader", 'sass-loader'] * */ use: [ { loader: "style-loader", options: { singleton: false // 处理为单个style标签 } }, { loader: "css-loader" }, { loader: 'postcss-loader', //postcss-sprites需要结合postcss-loader合成雪碧图 options: { ident: "postcss", plugins: [require("postcss-sprites")(spritesConfig)] } }, { loader: 'sass-loader' } ] }, // 文本分离:配置scss { test: /\.scss$/, use: extractTextWebpackPlugin.extract({ fallback: 'style-loader', use: [ {loader: 'css-loader'}, { loader: 'postcss-loader', //postcss-sprites需要结合postcss-loader合成雪碧区、图 options: { ident: "postcss", plugins: [require("postcss-sprites")(spritesConfig)] } }, {loader: 'sass-loader'} ] }) }, 在编译完成以后,会自动在css文件里面处理background-size和background-position,完美的显示图片